

- #DOWNLOAD VISUAL STUDIO CODE ARCH LINUX HOW TO#
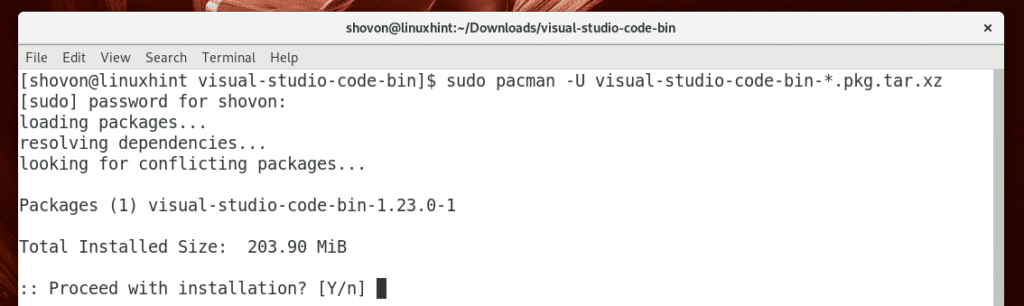
- #DOWNLOAD VISUAL STUDIO CODE ARCH LINUX INSTALL#
- #DOWNLOAD VISUAL STUDIO CODE ARCH LINUX 64 BIT#
- #DOWNLOAD VISUAL STUDIO CODE ARCH LINUX UPDATE#
- #DOWNLOAD VISUAL STUDIO CODE ARCH LINUX WINDOWS#
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
#DOWNLOAD VISUAL STUDIO CODE ARCH LINUX HOW TO#
See this advanced environment setup script article for more info on how to run additional commands or modify the environment. When VS Code is started in WSL, no shell startup scripts are run. VS Code will display a warning icon ⚠, along with a green "Install in WSL" button, if you have an extension locally installed that is not installed on your WSL distribution.įor further information, see the VS Code docs: Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each WSL distribution. Installing a local extension, like a theme, only needs to be installed once. When running the WSL extension, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
#DOWNLOAD VISUAL STUDIO CODE ARCH LINUX WINDOWS#
The WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running "remotely" in your WSL distribution.

If you then type WSL you will see a list of the options available, allowing you to reopen the folder in a WSL session, specify which distribution you want to open in, and more. You can also access more VS Code WSL options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. To open a project from your WSL distribution, open the distribution's command line and enter: code. Open a WSL project in Visual Studio Code From the command-line
#DOWNLOAD VISUAL STUDIO CODE ARCH LINUX INSTALL#
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter: sudo apt-get install wget ca-certificates
#DOWNLOAD VISUAL STUDIO CODE ARCH LINUX UPDATE#
You can add additional libraries into your Linux distribution by using its package manager.įor example, to update Debian or Ubuntu, use: sudo apt-get update Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME\.vscode\extensions\ in PowerShell). We do not recommend using WSL in VS Code without the WSL extension as you will lose support for auto-complete, debugging, linting, etc.

In order to install the WSL extension, you will need the 1.35 May release version or later of VS Code. This extension pack includes the WSL extension, in addition to the Remote - SSH, and Dev Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL. Install the Remote Development extension pack. When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command. Install Visual Studio Code on Windows (not in your WSL file system).
#DOWNLOAD VISUAL STUDIO CODE ARCH LINUX 64 BIT#
Visit the VS Code install page and select the 32 or 64 bit installer.

use the VS Code built-in terminal to run your Linux distribution of choice.run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office.use Linux-specific toolchains and utilities.Visual Studio Code, along with the WSL extension, enables you to use WSL as your full-time development environment directly from VS Code.


 0 kommentar(er)
0 kommentar(er)
